VSCode+CubeMX开发STM32笔记-开发环境建立
本文介绍使用VSCode和CubeMX工具来开发STM32;
1. 准备
- 安装VSCode插件
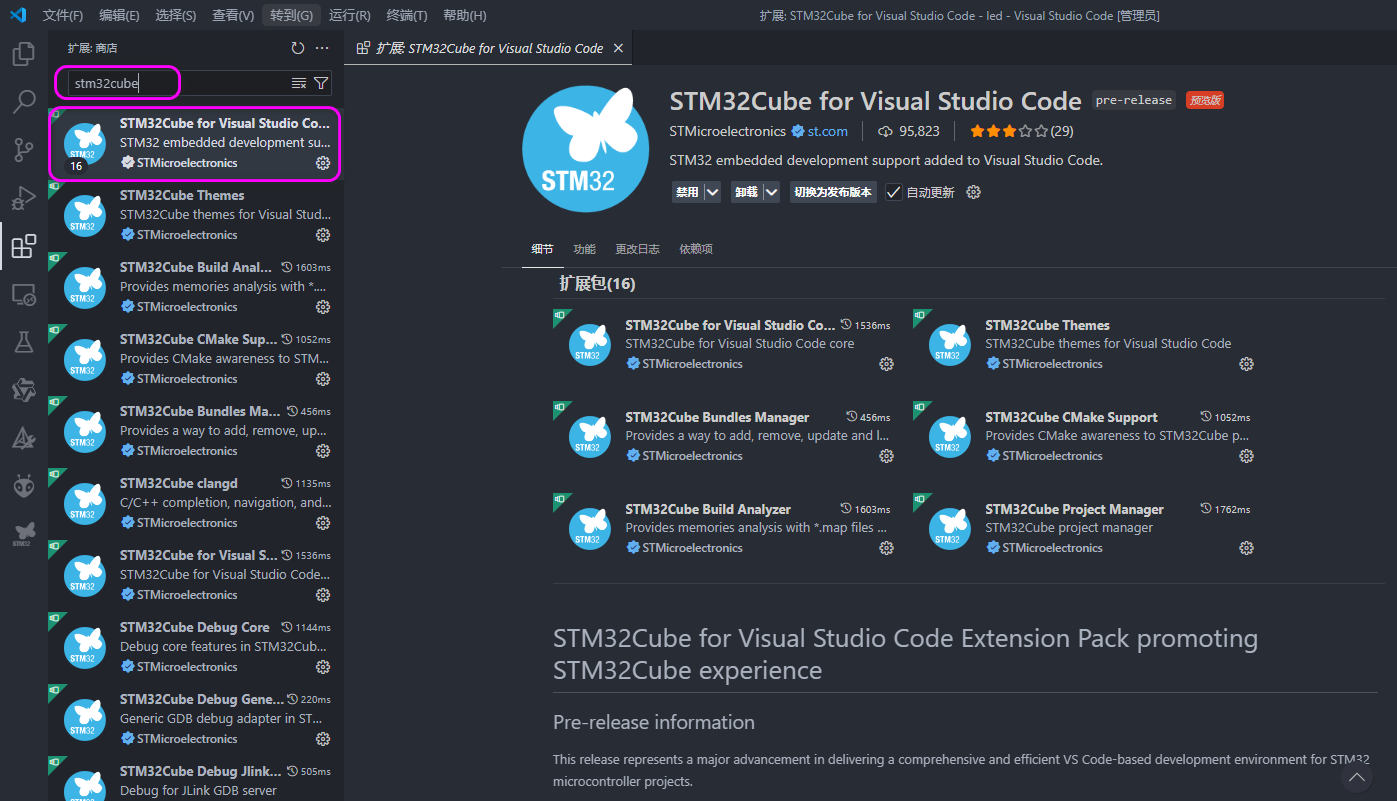
首先需要在VSCode中安装STM32Cube插件:

- 安装CubeMX软件
2. 创建工程
2.1 CubeMX创建一个工程
打开STM32CubeMX创建一个基本的示例工程,这里以STM32G070型号为例,基本设置如下:
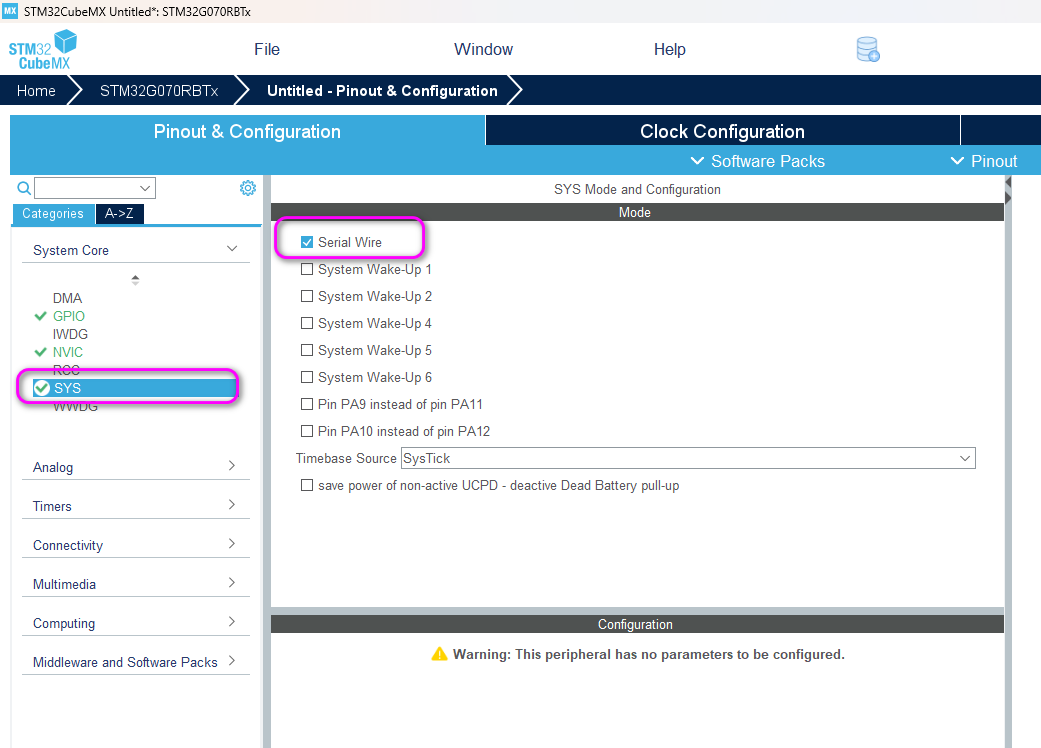
- 在 SYS 选项中勾选 Serial Wire 用于SWD接口下载和调试:

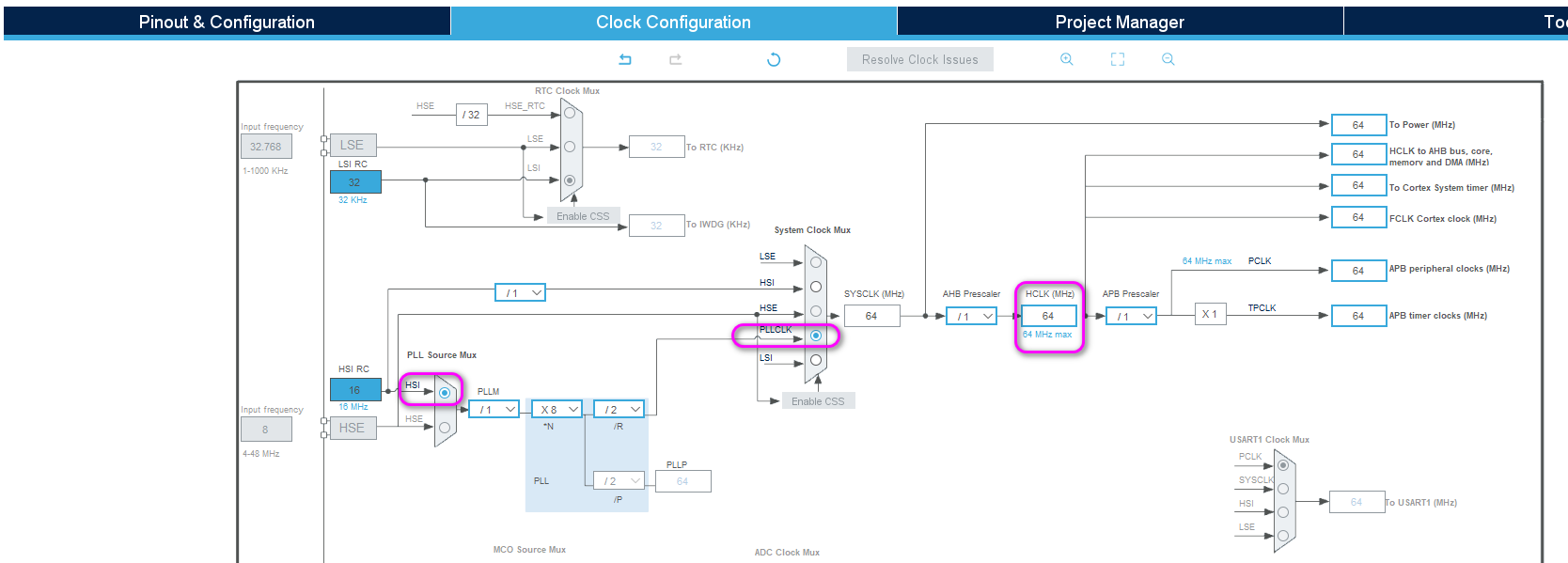
- 系统时钟配置,这里选择内部时钟,配置为64MHz:

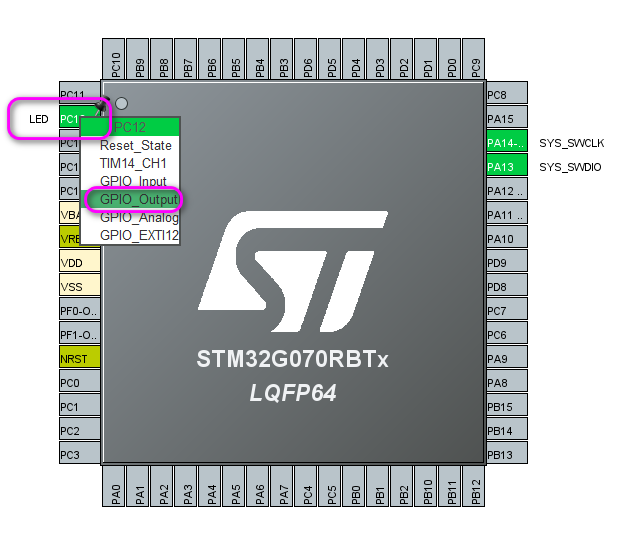
- GPIO配置,这里配置PC12为输出IO,用于连接LED:

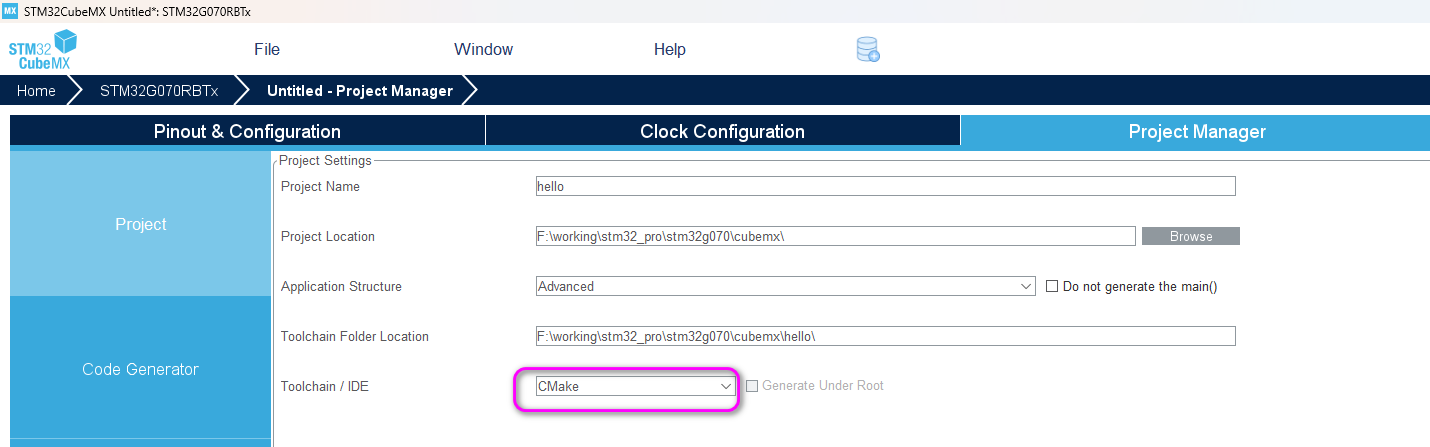
- 工程配置,在Project Manager中配置项目名字和生成工程的工具类型为CMake:

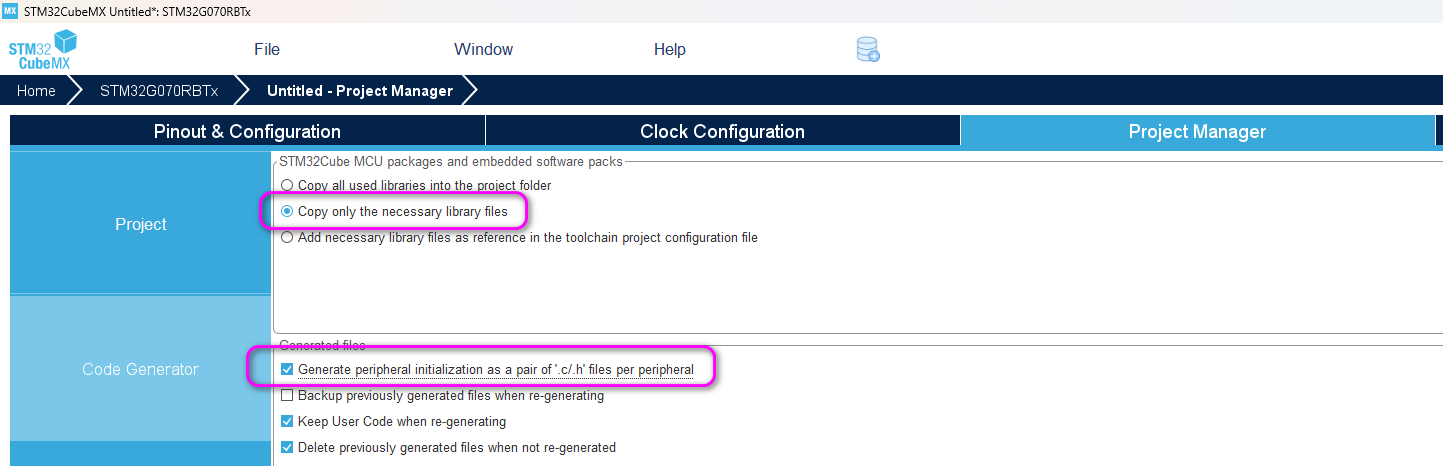
然后在 Code Generator中选择如下配置:

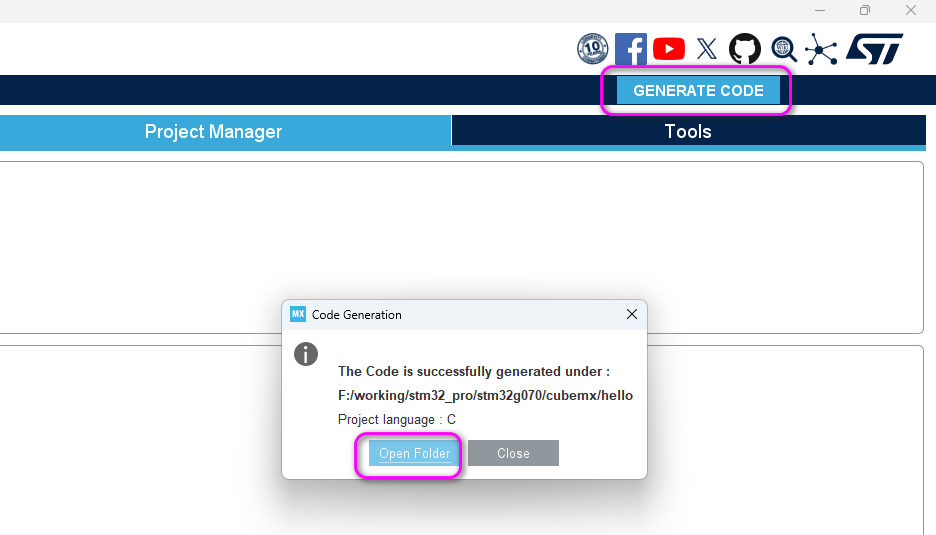
- 最后点击 GENERATE CODE 按钮生成代码,并选择打开文件夹:

3. 添加代码
- 使用VSCode打开上一步生成的文件夹,在打开后会出现选择配置,这里选择Debug模式:

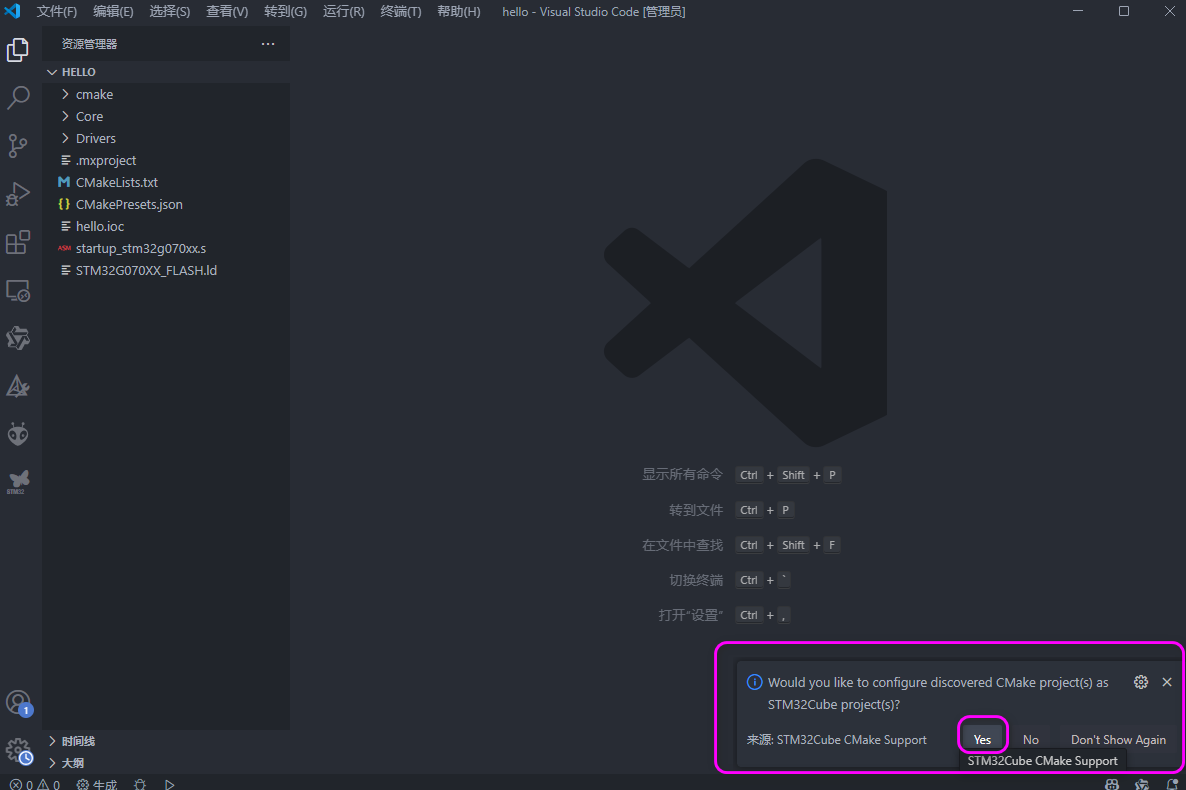
- 在接下来会出现如下提示,选择 YES:

等待CMake配置项目完成后即可;
- 在main中添加如下代码:
1 | int main(void) { |
4. 编译并烧录
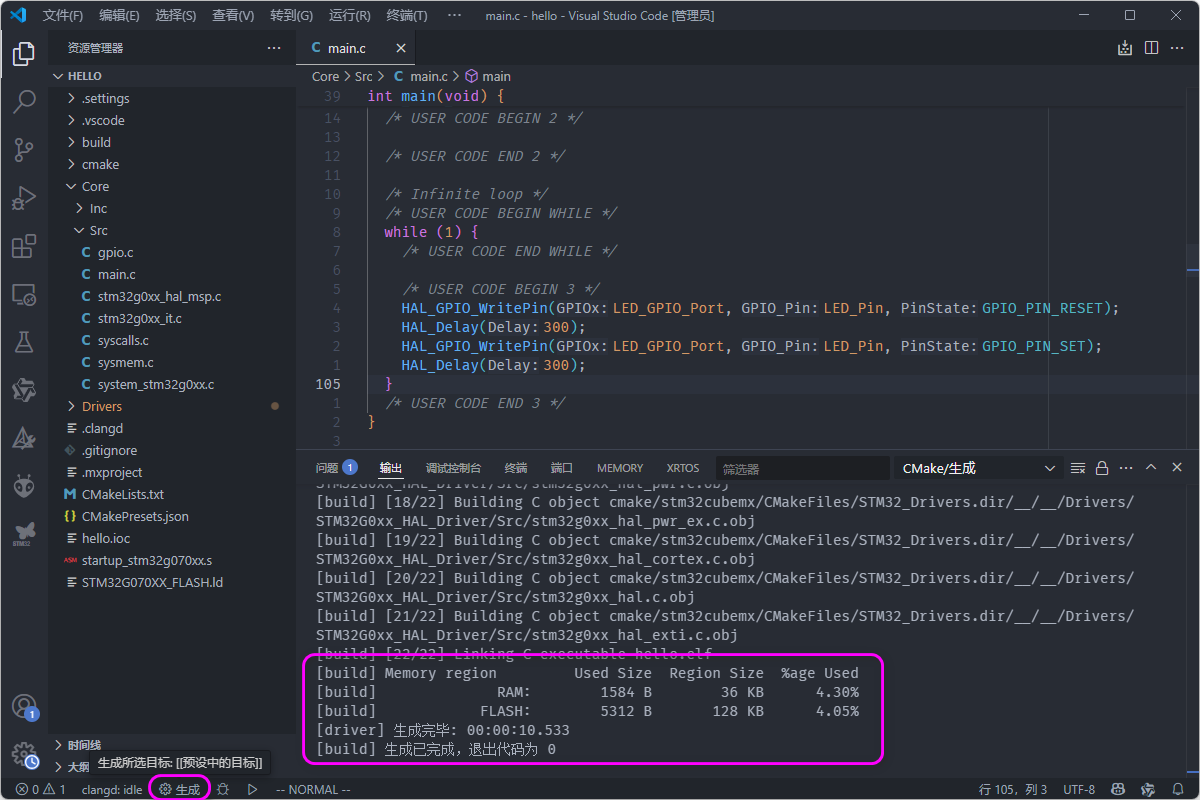
4.1 编译代码
直接点击下方的生成按钮编译代码,编译完成会显示占用的内存和Flash空间:

4.2 烧录设置
这里选择使用openocd+DAPLink方式来烧录代码,其他方式需要进行对应的设置,首先需要安装好openocd并设置环境变量;
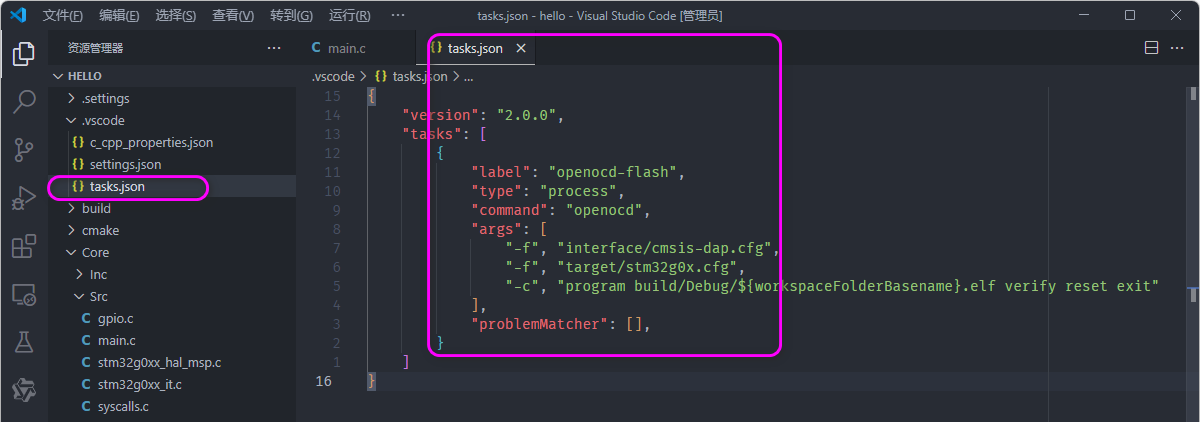
- 在.vscode目录下新建 tasks.json 文件,并添加烧录配置:

1 | { |
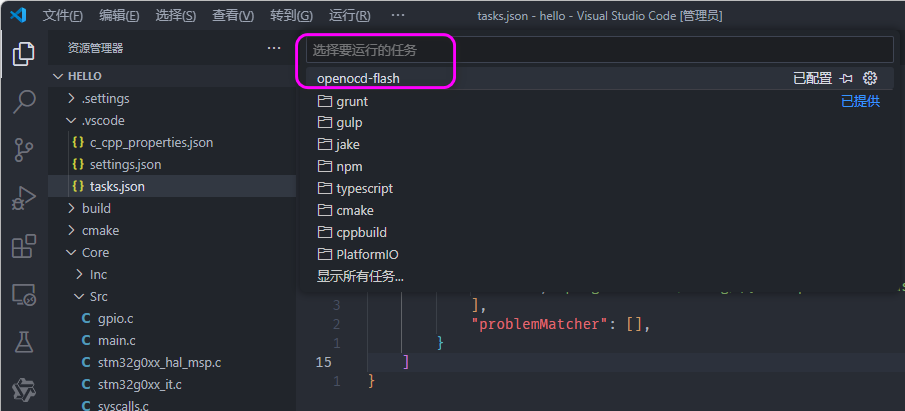
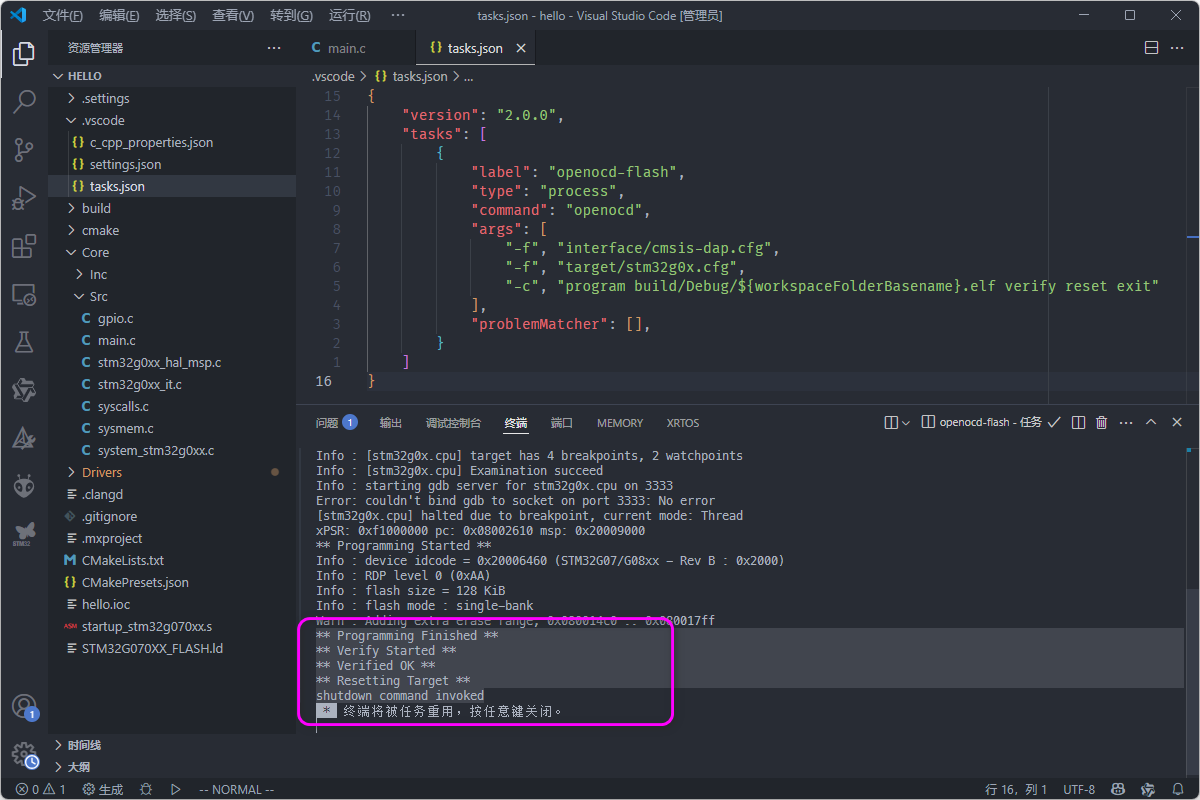
- 这样就可以通过任务来烧录,在命令面板中输入task,选择 Run Task命令,然后选择上面建立的 openocd-flash命令:

这样即可烧录程序:

5. 调试
这里使用cortex-debug调试;
- 首先需要在 .vscode 文件夹中新建一个launch.json文件,文件内容如下:
1 | { |
上面的gdbPath需要根据.vscode的settings.json文件中路径确定;
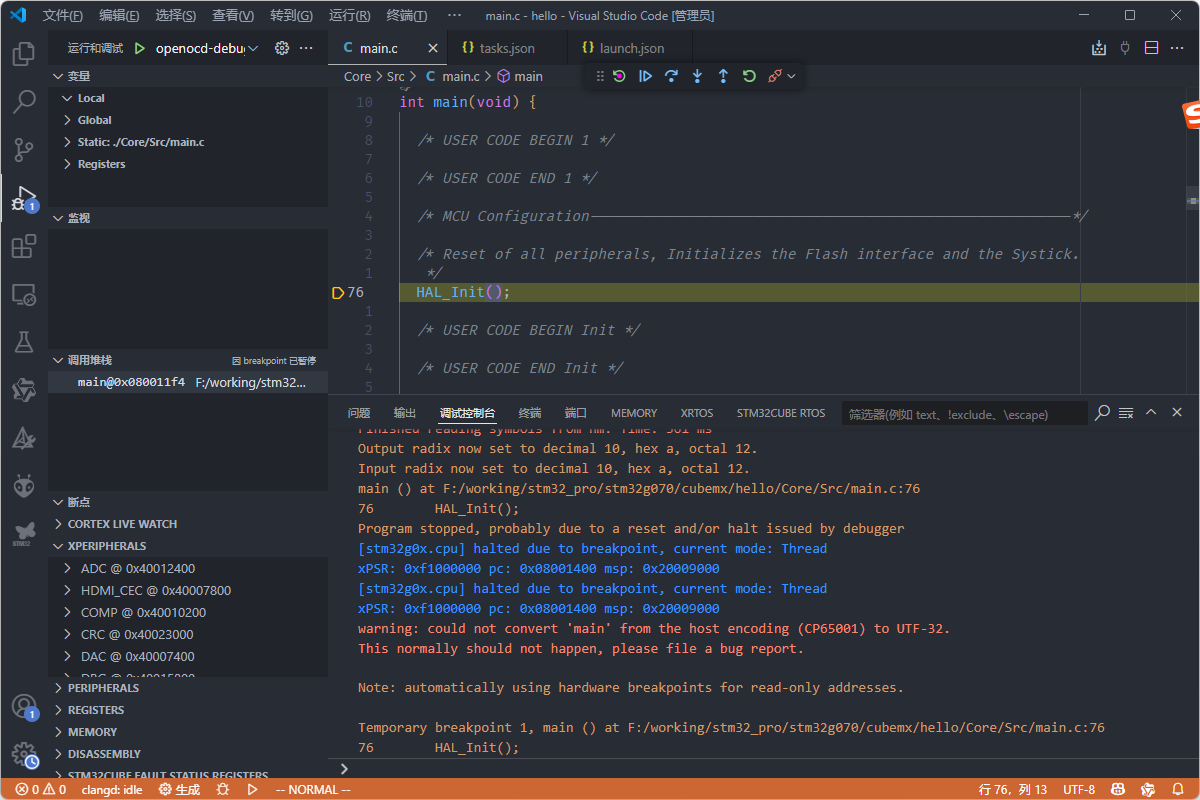
- 选择调试后,即可进行调试:

著作权归本网站(https://makerinchina.cn)所有,转载请注明来自 MakerInChina.